Accessibility Matters when Designing Analytics Experiences
- Mia isaacson
- May 15, 2025
- 7 min read
Updated: Jun 3, 2025
Data analytics is one of our most powerful tools for understanding and communicating complex information. We use different methods to present data, depending on the context, audience, and purpose. Choosing the right one means matching the data’s message with how people best absorb and act on information. So, while analytics is inherently visual, it’s not inherently accessible.
When displaying analytics in software, modalities tend to skew heavily to visualizations, relying heavily on sight and perception. Accessibility challenges emerge when we rely too heavily on one method, without offering alternatives. This common gap often goes unnoticed by those building data-driven products.
For many users, including those with vision impairments, color vision deficiencies, ADHD, or other neurodiverse needs, the way we typically present data can be confusing, frustrating, or even completely unusable. That means the tools meant to clarify and simplify data can end up excluding the people who need them. What is insightful for one user might be inaccessible to another. In essence, we risk building insight for some, not for all.
In this post, we’ll explore the importance of accessibility in the context of delivering analytics within digital products. We’ll talk about:
The intersection between accessibility and information design
Some common visual challenges when designing analytics and best practices
Whose responsibility is it to make it happen?
Accessibility starts with intentional design
When building data and analytics products, we can’t ignore the deep intersection between information design and accessibility. Accessibility introduces constraints that actually sharpen design decisions, while good information design turns accessibility from a requirement into a strength. And information design isn’t just about choosing the right chart or arranging visuals—it’s a discipline rooted in clarity, purpose, and understanding your audience.
Accessibility fundamentally reshapes how we approach this design process. Core design principles like hierarchy, contrast, grouping, and alignment aren’t just best practices—they’re essential for making analytics accessible. The more intentional we are about how data is structured, labeled, and displayed, the more inclusive the result becomes. Designing with accessibility in mind naturally leads to cleaner layouts, clearer labeling, and better storytelling.
When we treat information design as a craft and accessibility as a foundation rather than an afterthought, we raise the standard for what analytics can achieve. Curious about information design? Don’t worry! We’ll talk about it in a future blog!
Overcoming visual challenges in analytics
As discussed above, analytics are often presented visually, through charts, graphs, dashboards, and other data-rich interfaces. While visualizations are powerful, they also present unique challenges, especially when they rely solely on sight and perception. Many visual challenges in analytics, like cluttered layouts, unclear hierarchies, and color-only indicators, can cause frustration, confusion, or exclusion.
This section explores common visual design pitfalls in analytics. As you read on, you will see how these visual challenges overlap, but solving these issues often benefits multiple aspects of usability at once. For example, improving visual hierarchy helps users process information faster and supports screen reader navigation.
Delivering information effectively and avoiding cognitive overload
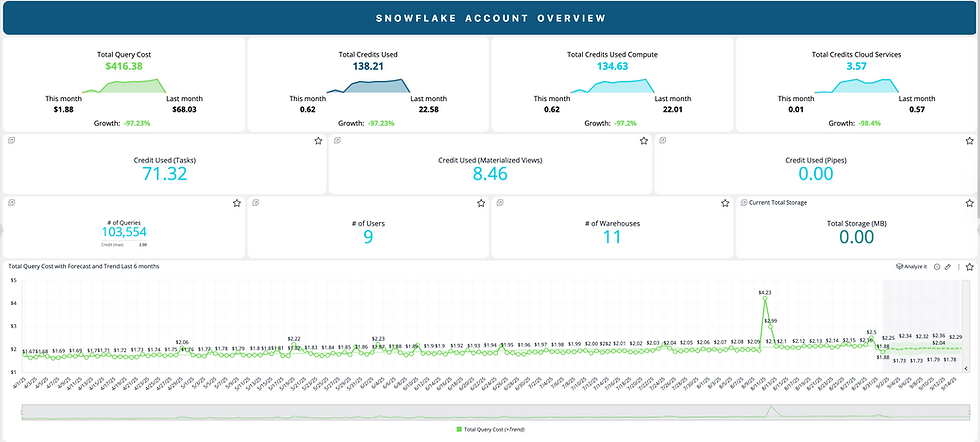
Dashboards often try to show too much at once. It’s common to see dozens of widgets packed onto a single screen, creating cluttered, dense layouts. Cognitive overload especially affects users with ADHD or cognitive impairments, who may find it hard to focus or prioritize information. But even users without impairments can struggle, resulting in frustration, poor comprehension, and bad business decisions. Cognitive overload is not just about how much is shown, it’s how it’s organized. Poor structure (layout, grouping, visual hierarchy, etc.) can make things go from bad to worse:
Widgets crammed together without breathing room
Inconsistent spacing and alignment
Lack of visual hierarchy makes it hard to know where to start
No logical flow from overview to detail or from top-level to granular views
Important metrics are buried among less relevant data
Similar data is spread across different areas with no clear grouping
A well-structured dashboard can benefit all users, but it’s essential for neurodiverse users and those using assistive tech like screen readers. You can start by organizing the data you want to display and then designing your layout:
Highlight key metrics with a clear visual hierarchy
Remove unnecessary visuals or distracting elements
Use progressive disclosure (e.g., collapsible sections, drill-down, etc.) to manage complexity
Keep consistent margins and alignment to support a smooth reading flow
Group related content together
Use headings and subheadings to guide users as they scan
Color can enhance comprehension, but should be paired with visual cues
Color is a powerful tool for communication when used thoughtfully. It can be used to quickly encode and apply meaning to data. But that meaning can be lost for users with color vision deficiencies (CVD), particularly for red-green blindness, which affects around 8% of men (and is disproportionately more common in men than women). Here are some of the ways that color can hinder the experience:
Confusing colors or interactions with no clear hierarchy
Overuse of color with no meaning creates confusion
Color-dependent visuals (heatmaps, pie charts) with adjacent color tones that lack clear boundaries
Legends that rely solely on color swatches
Color can enhance comprehension, but should never be the only visual cue. Accessible design makes sure that meaning is preserved for everyone, not just those who typically perceive color. Some ways that you can avoid excluding users with CVDs:
Avoid relying on color alone, and pair color with text, shape, or pattern
Label lines or chart segments directly instead of using color-only legends
Use textures, borders, or markers to distinguish categories
Use colorblind-safe palettes
Test visuals with colorblind simulators or contrast checkers
Offer high-contrast or monochrome modes for users with low vision
Accessibility must go beyond visual design and include thoughtful, inclusive interaction patterns
Presenting analytics isn’t just about design, colors, or layout—it’s also about how users interact with the data. If users can’t engage with the data (apply filters, read tooltips, navigate with a keyboard, etc), the insight becomes meaningless. Interactivity is core to the analytics experience.
Some of the most common sources of accessibility issues in analytics come down to basic UI design choices:
Text that’s too small or hard to read
Low contrast between text and background
Tiny buttons or clickable areas that are hard to tap or click
Hover-only tooltips that disappear when moving the cursor
Mouse-dependent navigation and controls without touch or keyboard support
While these may seem like minor design flaws, they create real barriers. Adopting accessible defaults and making more informed UI design choices during the design process can remove these barriers for users with low vision, motor impairments, or those relying on assistive technologies.
Use a minimum 4.5:1 contrast ratio between text and background
Make tooltips and labels persistent and accessible via keyboard, not just hover
Use clear, descriptive labels for all buttons and inputs instead of relying on icons alone
Follow WCAG sizing and spacing guidelines to ensure elements are easy to interact with
Design buttons, filters, and controls to work with touch, keyboard, and assistive technologies
Allow users enough time for interactions, or give them control over timing
Assistive technologies don’t automatically create accessible experiences
Assistive technologies are tools that help people with disabilities access and interact with digital content. Screen readers convert text and interface elements into speech or braille, allowing blind or visually impaired users to navigate websites and applications. Switch devices and voice recognition software support users with motor impairments by offering alternative input methods beyond a mouse or keyboard.
The existence of these technologies cannot, on their own, create accessible experiences. They rely on well-structured code, semantic HTML, ARIA roles, and clear labeling to interpret and convey content accurately. Every chart, filter, or interactive element needs to communicate its purpose and insight, not just its appearance:
Use descriptive alt text that conveys the meaning of visualizations
Consider summary text that communicates the chart’s key insight: "Revenue increased 12% YoY" instead of "Bar chart."
Apply ARIA roles to dynamic components
Label and make sure filters, toggles, and chart selectors are keyboard navigable
Ensure logical tab order follows visual layout and supports tabbing through filters, charts, and pagination
Provide focus indicators and skip links
Test with screen readers to verify that key interactions are conveyed appropriately
Accessible analytics is a collective responsibility
When it comes to accessibility in analytics, it requires commitment across the entire organization. It’s a shared responsibility.
Leadership must treat accessibility as a strategic priority by dedicating resources, setting goals, and making it a measurable part of product quality. Without top-down support, accessibility efforts often remain ad hoc—driven by individuals rather than embedded in the system.
For Engineering, building, or retrofitting for accessibility can be a no-go out of the gate because of additional development time. Engineering needs to be part of the discussion about how to scale processes to make implementing accessibility as easy and seamless as possible. If developers aren’t equipped or empowered to build accessibly, even the best designs won’t make it into production.
Product needs to make accessibility a standard part of requirements, not an afterthought. It should be baked into PRDs, supported in sprint planning, and scalable enough that every new project doesn’t reinvent the wheel.
Design plays a critical role, bringing foundational knowledge of design best practices that directly support accessibility. Designers are responsible for documenting and communicating these standards clearly, ensuring developers have the right specs, labels, and structure to implement inclusive, usable experiences.
It’s not just about designing accessible experiences;
it’s about creating a culture and process that supports them.
Data should empower everyone
When analytics are not accessible, they become a barrier instead of a bridge. We've seen how common practices like using color alone or overloading dashboards with visuals can unintentionally exclude many users. From early-stage design to hands-on development, accessibility must be considered a core part of analytics delivery. The return is clear: better usability, broader reach, and more equitable decision-making.
If you're interested in learning how to make your Sisense dashboards more accessible, reach out and let us help! Stay tuned to our next blog post, which will talk about how to get started on your accessibility journey, to put these best practices into practice!
Blog header image provided by https://digital.gov/guides/accessibility-for-teams/visual-design
Subscribe to our newsletter to get more content delivered straight to your inbox




Comments